How to Setup Menus on WordPress
WordPress maybe one of the simplest Content Management Systems to get started with, but when it comes time to start adding functionality to your site and getting things looking just the way you want them, be prepared to clear at least a few hours of your time.
Indeed, whilst WordPress’s instant installation is touted as a major selling points among web hosting companies who offer it, setting everything up to be just the way you want it (whilst keeping SEO in mind of course), takes much longer.
This is particularly true of the navigation menu, one of the most critical parts of your entire site. Yet as complicated as it may seem to setup your WordPress menus and incorporate them into your site, you’ll soon be on your way with this comprehensive how-to guide, where I’ll take you step by step from accessing your menu panel to putting those all-important links on your website.
About WordPress Menus
Menus in WordPress is the simple solution to offer a proper navigation to visitors. In most cases, it displays links to your content in the horizontal bar across the top of your site, and -depending on theme you’re using- can often be incorporated into secondary areas of your site, too.
WordPress introduced this feature in its third version, and since then it has been a valuable part of the CMS. By default, it isn’t setup, and thus requires some manual effort to get your menus set upand displaying on your site.
How to Setup Menus on WordPress Blogs
You need to first publish the elements or sections which you plan on keeping in the Menu. If you wish to keep only the Categories, then create those categories. The same applies to important pages like About Us, Privacy Policy, Contact Us, or even the Tags. Yes, showcasing Tags are allowed in WordPress Menus.
Step 1
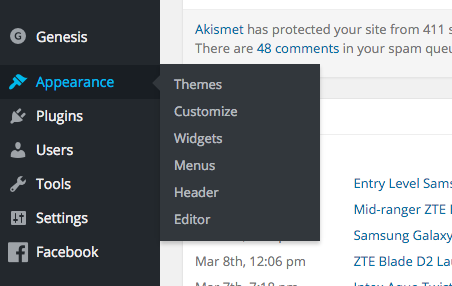
Once you’ve got all the pages set up and published, head over to the Menus option available under the Appearance section in the left-hand menu panel on your WordPress dashboard, and hit the link to open it.

Step 2
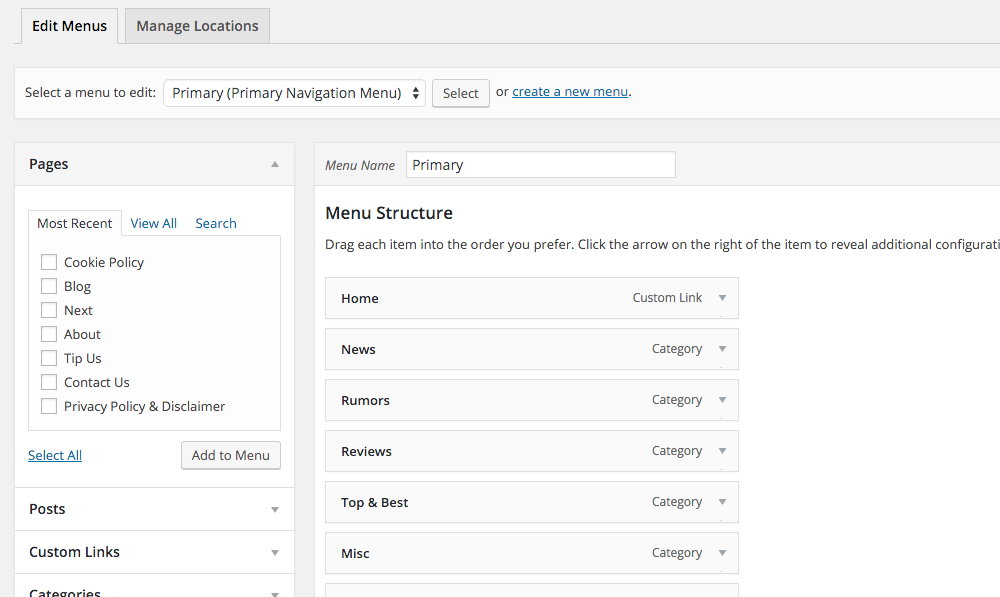
Click on create a new menu link and give your menu a name so that you’ll always be able to access it easily.
Step 3
Select the menu you just created (it will be selected by default if this is the only Menu available) and select the elements from left side section. Click ‘Add to Menu’ and watch as these elements are moved over to the right side section. This is how you insert elements into Menus.

Step 4
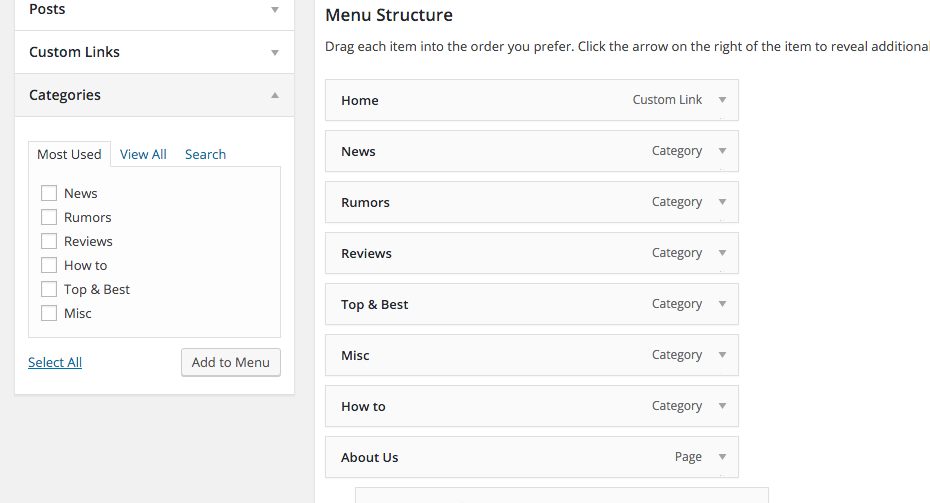
You can put in Pages, individual Posts, or Categories, or even custom links (can be used to showcase Tags). Once all those elements are available on the right side area, you canto re-arrange them in any order you wish.

Step 5
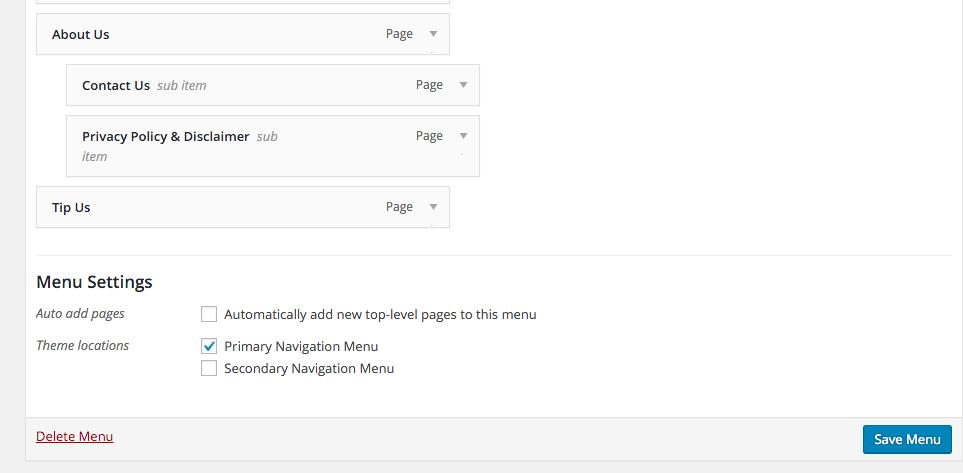
If you wish to keep a particular element or category as Child one, drag it slightly towards the right side and put it on its Parent one. It isn’t necessary for a category to be a Child one to make this thing work.
Step 6
Once you’re happy with the arrangement, select the Location as per the Theme and click on Save Menu button.

In future, when you think of making a change in the Menu, or re-arrange the elements, you can come at the same place, select the Menu, make changes, and hit the Save Menu button to make those changes publicly visible.
Also, if theme allows showcasing menus on different parts, like primary area, secondary area, or footer area, then all you need to do is, create a dedicated menu, and select the position of it.
This sure wasn’t quick but I hope it was easy enough for you to remember in future.
What if Theme doesn’t support Menus?
Many outdated themes don’t come with support for Menus, and if you happen to use one of them, then there is still a way to make things look friendly. You sure can’t display a properly functioning menu on the top area or even the footer one, but you can do that in the widget section.
If the theme supports a sidebar, then you need to create a Menu by following the aforementioned steps and save it. Then, move to the Widgets section and using the Custom Menu widget, you can showcase those Menu elements in the sidebar.
In the worst case, if the Sidebar isn’t supported, then its high time to look for a modern theme.
Key things to remember
As mentioned numerous times in this guide, Menus are among the primary elements which increase the user experience and the usability of your website. It helps the visitor to wonder around your blog through its structure and reach other pages and sections. But, it doesn’t mean that you need to put everything in the Menus section.
To make it simple and straight, I usually keep Categories and few more important pages on the Menus like About, Team, Privacy & Disclaimer, Contact Us. If there are Child categories, then I arrange them under their particular Parent one, in order to achieve more user friendliness.
Always keep the primary Menu on the top, maybe below the logo or completely at the top. If possible, keep it sticky so that it scrolls down and user has access to it everywhere.
Finally, there is a trend of keeping the Logo within the primary menu. This helps in saving some space in the top area, and thus more content is visible in above the fold area. You can also opt for this layout for obtaining higher user experience points.
Final words
By now, you’ve hopefully got a fully functional menu up and running on your website by following the simple steps above. If not, do let me know in the comments section below if I’ve missed anything out that you were hoping to see covered.
Are there other aspects of building a WordPress website that you’d like me to cover in future How-To Guides? Again, drop me a note and let me know.
Until then, thanks for reading, and best of luck with your new website!